详细的细节区域与新闻系统中的新闻页面和主要细节页面的功能相似,其实就好像是一个页面只显示标题,对标题感兴趣的打开页面就可以看到内容,下文是中国E盟技术频道小编为大家搜集到的关于详细解说Dreamweaver中Spry区域功能的介绍,希望对你了解这方面内容有所帮助!
很显然,这个主详细页最起码得是两页。而我们使用的Spry详细区域可以在一张网页上显示,并且是无刷新的。
一,新建网页,绑定Spry XML 数据集

在网页中打开【插入】面板,单击【Spry】标签下的【Spry XML 数据集】
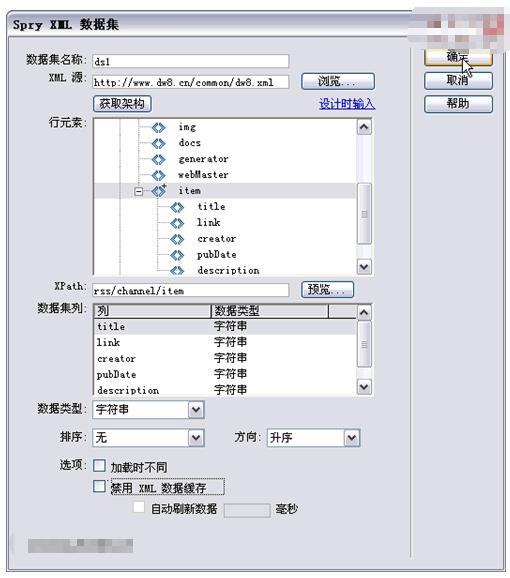
二,选择XML数据源

弹出【Spry XML 数据集】对话框,【XML源】可以是本地目录下的XML数据,也可以是跨域的远程XML数据。
单击【获取架构】按钮在【行元素】列表框中选择XML数据中有价值的重复元素,这里就是选择的“item” 元素(标志右上角有+号表示循环的多个)。
P.S 如果制作纯粹的XML数据聚合的页面,还可以选择【禁用XML数据缓存】,并选择自动刷新数据的时间以自动获得远程数据同步。
三,插入Spry表,显示Spry XML数据在页面

单击【插入】面板【Spry】标签下的【Spry 表】按钮,弹出的对话框中将不需要显示的【列】进行删除。
很重要的一个操作就是一定要选择 单击行时将使用“更新”详细区域。
【确定】插入Spry表,提示需要插入Spry区域。因为所有的Spry XML 数据必须在 Spry区域中才能显示。
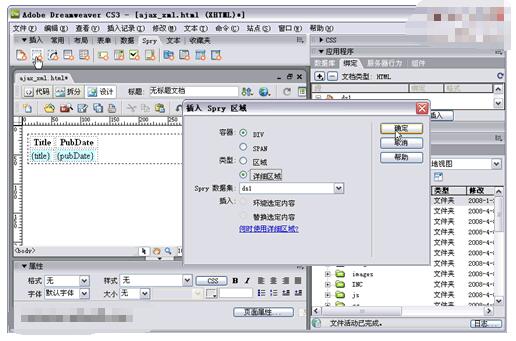
四,插入Spry详细区域

首先,鼠标光标停留在已经插入在页面中的“Spry表”之后,继续单击【插入】面板【Spry】标签下的【Spry 区域】按钮。
弹出的对话框中【类型】一定要选择为“详细区域”才表示当前是Spry详细区域。
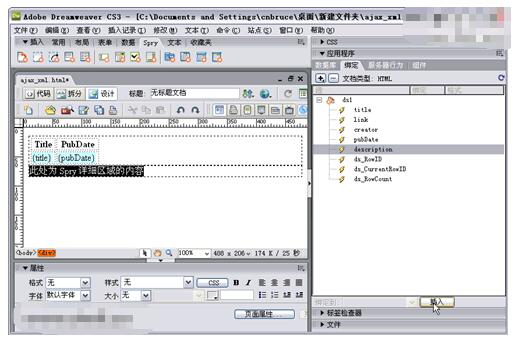
五,将“详细内容”插入Spry详细区域

鼠标光标停留在Spry详细区域内,打开【绑定】面板,选择“description”元素【插入】到 Spry详细区域中。

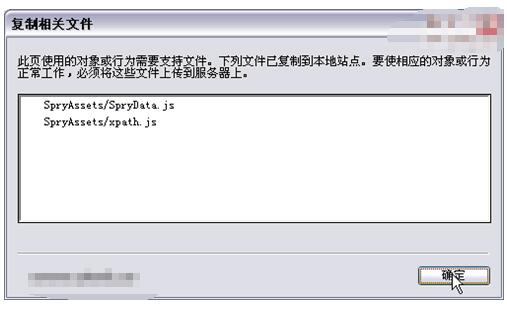
保存网页会提示我们保存Spry效果文件,记得上传的时候要连同这些文件一起上传。
六,预览效果

跨域显示远程XML数据,同时单击每行标题都能在当前页无刷新打开内容查看,甚好。
以上就是详细解说Dreamweaver中Spry区域功能的全部内容,大家都了解了吗?更多的网页设计的内容尽在中国E盟技术频道!







