Dreamweaver在网页设计中是非常普遍的,但是网页的布局应该是怎样的呢?别着急,下文是中国E盟技术频道小编为大家搜集到的介绍,希望对你了解这方面内容有所帮助!
一、CSS规则定义之“类型”
类型主要针对文本属性进行定义。理解“编辑字体列表”和“行高”。

二、CSS规则定义之“背景”
·背景有背景颜色和背景图像的选择设置。
·利于背景图像的“重复”可进行“网页背景”、“横向菜单”和“纵向分栏”等的特效。
·利于背景图像的水平、垂直对齐位置可以设置页面效果。


三、CSS规则之“区块”
文字缩进与背景图像的结合案例:如何显示新闻列表新闻标题前的箭头(背景图像 区块缩进)

四、CSS规则之“边框”
自行定义边框样式、颜色和宽度。


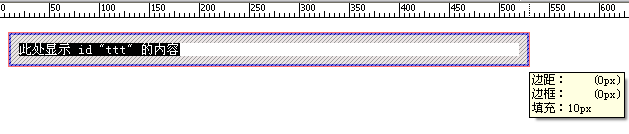
五、CSS规则之“方框”
熟悉“填充”和“边界”。尤其是在进行WEB标准网页设计时需要把该值纳入元素的总长度值。


同时举例说明图像的边框同样可以使用背景图像来修饰

六、CSS规则之“列表”
选择列表的类型和设置项目列表的项目符号
项目符号图像的选择以及位置的“内、外”的显示区别

以上是Dreamweaver网页制作的布局介绍,相信大家都有了一定的了解,想要了解更多的网页设计内容,请继续关注中国E盟技术频道网吧!







