CSS越来越强大了,那如何使用css制作三分圆形效果呢?下面中国E盟小编就用CSS做了一个三分圆形的效果分享给大家,这里有效果展示和实现代码哟,需要的朋友参考下吧。
效果图展示:

原理很简单,主要运用transform这个样式,通过斜切和旋转达成
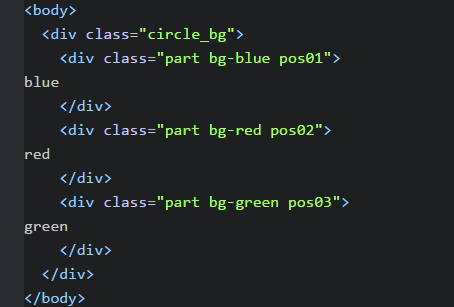
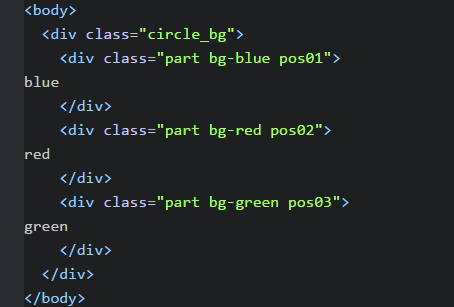
html:

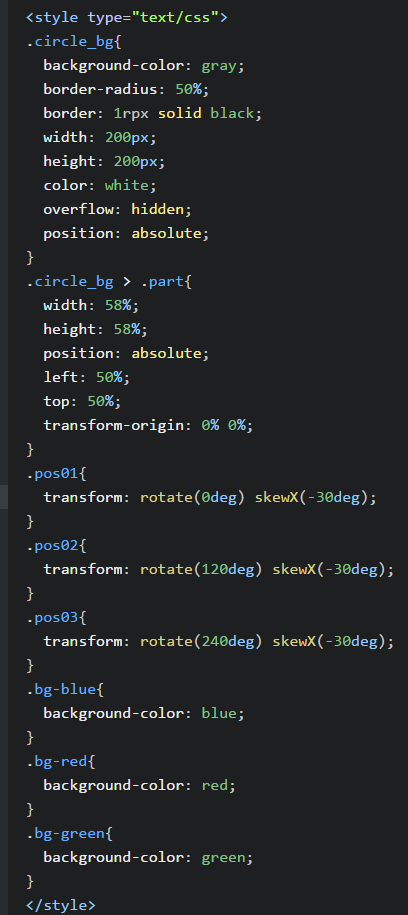
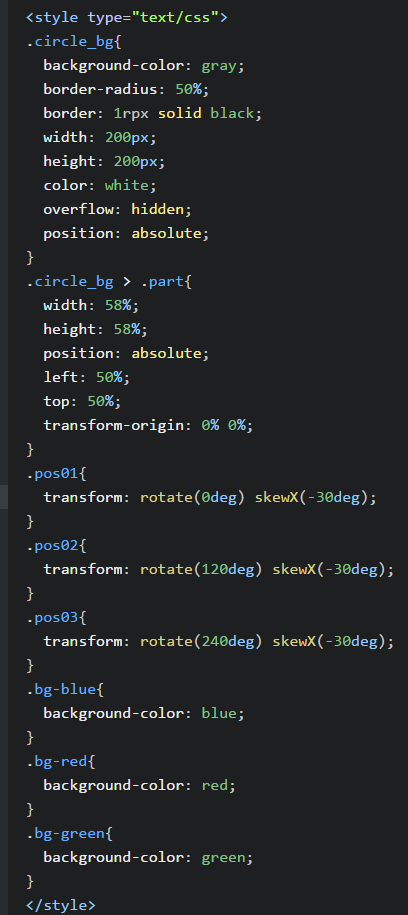
css:

总结
以上所述是小编给大家介绍的css制作三分圆形效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对中国E盟技术频道网站的支持!
CSS越来越强大了,那如何使用css制作三分圆形效果呢?下面中国E盟小编就用CSS做了一个三分圆形的效果分享给大家,这里有效果展示和实现代码哟,需要的朋友参考下吧。
效果图展示:

原理很简单,主要运用transform这个样式,通过斜切和旋转达成
html:

css:

总结
以上所述是小编给大家介绍的css制作三分圆形效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对中国E盟技术频道网站的支持!